About Me
Blog Archive
-
▼
2009
(140)
-
▼
julio
(16)
- MOVIE MAKER: REFLEXIÓN SOBRE LA LLUVIA ÁCIDA
- LUGARES PARA TRABAJAR
- ILLUSTRATOR: LLUVIA ÁCIDA
- MOVIE MAKER: REFLECCIONES DE LA VIDA
- WINDOWS MOVIE MAKER: VIDEO DE GIF CREADO POR COMPA...
- PHOTOSHOP: GIF ANIMADO VICTOR MANUEL
- WINDOWS MOVIE MAKER: PELICULA INFANTIL
- PHOTOSHOP: MI TITULAR VIDEO CON IMAGEN
- PHOTOSHOP: DUENDECILLO EN MOVIMIENTO 2
- PHPTOSHOP DUENDECILLO EN MOVIMIENTO
- ILLUSTRATOR: SALVEMOS EL PLANETA
- ILLUSTRATOR: ADAPTACIÓN DE TEXTO EN 3 FORMAS
- ILLUSTRATOR: ADAPTACIÓN DE TEXTO EN DOS FORMAS
- ILLUSTRATOR MASCARA RECORTE
- RECETAS PARA UN MENU
- FIGURA 3D OPCIÓN GIRAR PILDORA CREATIVA
-
►
junio
(33)
- FIGURA 3D OPCIÓN GIRAR
- TARJETA PERSONAL FINAL
- TARJETAS PERSONALIZADAS FINALIZADAS 2
- TARJETAS PERSONALIZADAS FINALIZADAS
- TARJETAS PERSONALIZADAS 3
- TARJETAS PERSONALIZADAS 2
- TARJETAS PERSONALIZADAS 1
- EFECTOSDE GRAN CALIDAD HECHOS EN ADOBE AFTER EFFECTS
- ILLUSTRATOR Y PHOSHOP TEXTO EN 3D
- ILUSTRATOR: CAMBIAR COLOR A LA MITAD DEL TXTO
- ILUSTRATOR TARJETAS DE PRESENTACÓN CON MÁSCARA DE ...
- ILUSTRATOR: TARJETAS TROCEADO MANIPULACIÓN DE IMAGEN
- ILUSTRATOR E PHOTOSHOP: TARJETAS PERSONALIZADAS
- ILUSTRATOR: TARJETS CON FIRENTES COLORES
- ILUSTRATOR: IDEAS PARA TARJETAS, USANDO CALCO INTE...
- ILUSTRATOR TARJETAS
- ILUSTRATOR MARCOS CON PINCELES
- INVITACIÓN DE BODA
- ILUSTRATOR: HERRAMIENTA TIJERA
- ILUSTRATOR: HERRAMIENTA DE FUSIÓN
- ILUSTRATOR: COMPOSICIÓN DE IMAGENES CON TEXTOS
- ILUSTRATOR:MARCO PERSONALIZADO CON MÁSCARA DE OPAC...
- ILUSTRATOR: FONDO DE FLORES USO DE MAYA DE DEGRADD...
- ILUSRATOR: RECORTAR IMAGEN CON FORMA DE ESTRELLA. ...
- ILUSTRATOR: CREACION DE UN FOLLETO PUBLICITARIO PA...
-
▼
julio
(16)
martes, 14 de julio de 2009
lunes, 13 de julio de 2009
viernes, 10 de julio de 2009
jueves, 9 de julio de 2009
miércoles, 8 de julio de 2009
martes, 7 de julio de 2009
lunes, 6 de julio de 2009
viernes, 3 de julio de 2009
ILLUSTRATOR: ADAPTACIÓN DE TEXTO EN 3 FORMAS

He seguido los mismos pasos del ejercicio anterior de adaptación de texto en 2 formas, pero con creando una tercera forma.
jueves, 2 de julio de 2009
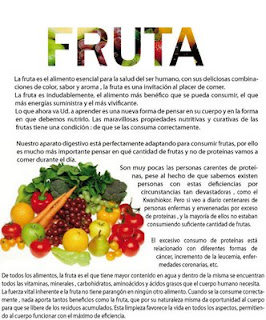
ILLUSTRATOR: ADAPTACIÓN DE TEXTO EN DOS FORMAS

PASOS A SEGUIR
*Obtengo el texto FRUTA con la aplcacion de la máscara de
*Creo una capa nueva.
*Copio imagen y la pego en illustrator.
*Con Herrramienta Pluma creo un área o una forma donde ubicar posteriormente un texto.
*Selecciono dicho texto, en mi caso en un fichero Word, lo copiamos.
*Selecciono Herramienta Texto Àrea.
* Clic con esta herramienta a la forma o area, vemos que aparece un curso parpadeando en el exterior de la forma.
*Nos vamos a Edicion pegar, y nos aparece dentro de la forma el texto que anteriormente copiemos del fichero word en mi caso..
*Ajustamos el texto a un tamaño adecuado.
*Con Herramientas: Selección Directa, Herramienta Pluma Eliminar Puntos de Ancla, y Herramienta Ancla modificamos la forma a nuestro gusto.
*Creamos con H. Rectángulo una forma en la parte inferior de la imagen y la primera forma con su texto.
*En la ezquina inferior derecha de la primera forma vemos un sigo mas (+) quiere decir que hay más texto.
*Damos Clic en dicho signo con H. Selección y nos aparece en el puntero una forma con texto, quiere decir que vamos a desplazar texto a otro lugar, ahora nos desplazamos a la forma rectángulo que al pasar el puntero por su área aparece el rectángulo, hacer Clic sobre esa forma, bien el texto oculto de la primera forma, se traslada a nuestra segunda forma (retángulo).
*Ya adaptamos las dos forma con nuestra herramientas de selección, etc..., para distribuir el texto a nuestro agrado.
*El texto tambien lo podemos modificar, aumentando las dimensiones de caracteres, justificando lineas texto, centrando, en fin ajustando a la mejor distribución posible.
*Creo una capa nueva.
*Copio imagen y la pego en illustrator.
*Con Herrramienta Pluma creo un área o una forma donde ubicar posteriormente un texto.
*Selecciono dicho texto, en mi caso en un fichero Word, lo copiamos.
*Selecciono Herramienta Texto Àrea.
* Clic con esta herramienta a la forma o area, vemos que aparece un curso parpadeando en el exterior de la forma.
*Nos vamos a Edicion pegar, y nos aparece dentro de la forma el texto que anteriormente copiemos del fichero word en mi caso..
*Ajustamos el texto a un tamaño adecuado.
*Con Herramientas: Selección Directa, Herramienta Pluma Eliminar Puntos de Ancla, y Herramienta Ancla modificamos la forma a nuestro gusto.
*Creamos con H. Rectángulo una forma en la parte inferior de la imagen y la primera forma con su texto.
*En la ezquina inferior derecha de la primera forma vemos un sigo mas (+) quiere decir que hay más texto.
*Damos Clic en dicho signo con H. Selección y nos aparece en el puntero una forma con texto, quiere decir que vamos a desplazar texto a otro lugar, ahora nos desplazamos a la forma rectángulo que al pasar el puntero por su área aparece el rectángulo, hacer Clic sobre esa forma, bien el texto oculto de la primera forma, se traslada a nuestra segunda forma (retángulo).
*Ya adaptamos las dos forma con nuestra herramientas de selección, etc..., para distribuir el texto a nuestro agrado.
*El texto tambien lo podemos modificar, aumentando las dimensiones de caracteres, justificando lineas texto, centrando, en fin ajustando a la mejor distribución posible.
ILLUSTRATOR MASCARA RECORTE


PASOS A SEGUIR
* Editamos texto, Franklin Gothic Demi, a 120 puntos.
* Copiamos y pegamos imagen.
*Solapamosel texto y la imagen, el texto lo traemos al frente.
*Seleccionamos texto e imagen.
*Vamos menu superior Objeto-> Máscara de Recorte-> Crear.
*Nos crea la imagen en el fondo del texto.
Si quieres modificar a otra forma de Mascara de Recorte:
*Boton derecho ratòn, Soltar Máscara de Recorte.
*Solapamos las 2 imagenes, el texto lo traes al frente.
*Selecionas el texto,y encima clic Boton derecho ratòn-> Crear contorno.
*Boton derecho ratòn-> Desagrupar.
*Selecciono cada letra con Clic + Mayus.
*Una vez seleccionada . Nos vamos a paleta BuscaTrazos-> Añadir Área Forma y pulsar Expandir.
*Selecciono imatexto con gen y texto. Boton Derecho Ratòn Crear Máscara de Recorte.
*Y tenemos el fondo imagen.
Saludos.
* Editamos texto, Franklin Gothic Demi, a 120 puntos.
* Copiamos y pegamos imagen.
*Solapamosel texto y la imagen, el texto lo traemos al frente.
*Seleccionamos texto e imagen.
*Vamos menu superior Objeto-> Máscara de Recorte-> Crear.
*Nos crea la imagen en el fondo del texto.
Si quieres modificar a otra forma de Mascara de Recorte:
*Boton derecho ratòn, Soltar Máscara de Recorte.
*Solapamos las 2 imagenes, el texto lo traes al frente.
*Selecionas el texto,y encima clic Boton derecho ratòn-> Crear contorno.
*Boton derecho ratòn-> Desagrupar.
*Selecciono cada letra con Clic + Mayus.
*Una vez seleccionada . Nos vamos a paleta BuscaTrazos-> Añadir Área Forma y pulsar Expandir.
*Selecciono imatexto con gen y texto. Boton Derecho Ratòn Crear Máscara de Recorte.
*Y tenemos el fondo imagen.
Saludos.
miércoles, 1 de julio de 2009
FIGURA 3D OPCIÓN GIRAR PILDORA CREATIVA

Para la realización de esta figura he seguido el mismo videotutorial de FIGURA 3D OPCIÓN GIRAR, espero que sea de vuestro agrado.
Saludos.
Victor M.
P.D.: Os ofrezco este chistesillo, venga vamos a leerlo.
Un tio que va a la farmacia y con los cinco dedos de la mano pide 5 pildoras creativas que tiene composicion mejorada a la viagra, el farmaceutico le dice,hombre, si con una ya tiene bastante,5 es mucho,y le dice el tio, no que tengo 5 tias esta noche,y quiero estar bien con todas.Al dia siguiente vuelve el tio a la farmacia con las dos manos abiertas,el farmaceutico que lo ve le dice,no medira que quiere 10 pildoras creativas, y el tio le dice, no,crema pa las manos que ayer no vino ninguna tia.
Espero que os haya gustado.
martes, 30 de junio de 2009
lunes, 29 de junio de 2009
EFECTOSDE GRAN CALIDAD HECHOS EN ADOBE AFTER EFFECTS
martes, 23 de junio de 2009
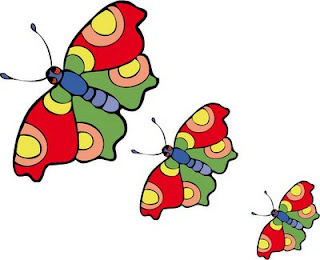
ILUSTRATOR: IDEAS PARA TARJETAS, USANDO CALCO INTERACTIVO MARIPOSA

PASOS A SEGUIR
*Editamos imagen maripos.
* Seleccionamos Mariposa.
* Clic en Calco Interactivo.
* Clic en expandir.
* Mariposa esta hecha con un grupo, boton derecho sobre mariposa y desagrupar.
* Hacemos clic fuera mariposa. Y seleccionamos la parte blanca que rodea a la mariposa.
* Una vez aislada, Clic expandir.
*Herramienta Bote de Pintura Interactiva, y colorear.
lunes, 22 de junio de 2009
viernes, 19 de junio de 2009
ILUSTRATOR: HERRAMIENTA DE FUSIÓN
*Crear difetestes formas, mas o menos en una misma linea, o no pasa nada si no estan alineados, la Herramenta Fusión nos da opciones en la parte superior de alinear al centro, ojo, previamente seleccionadas las de formas.
* Damos CLick Herramienta Fusión en la forma incial y después en la final.
* Vemos como cambia su forma a otra, o la misma forma de menor tamaño a mayor tamaño, combinamos formas con colores y vemos que van cambiando de color del inicial al final.
* Podemos añadir puntos de Ancla con Herramienta de Pluma Añadir Punto de Ancla, estos puntos lo movemos con Herramienta selección Directa y le podemos modificar en esos punto tambien con Herramienta Ancla para que tomen una linea curva.
* Asi como demos Click 2 veces en Herramienta Fusión, nos emerge un menu de sus opciones y jugamos con esas opciones.
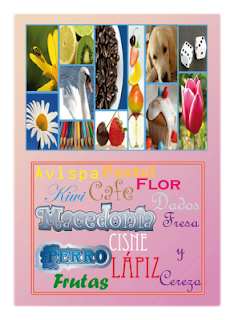
ILUSTRATOR: COMPOSICIÓN DE IMAGENES CON TEXTOS

PASOS A SEGUIR
*Buscamos en internet unas imagenes que nos gusten
*A continuación, por cada imagen, toma una muestra de color con el cuentagotas, y escribe una palabra (que se te ocurra) que contenga dicho color.
* El texto debe estar bien distribuido por el folio, y cada palabra debe estar creada con una fuente diferente, y con el tamaño lo suficientemente grande.
martes, 16 de junio de 2009
ILUSTRATOR:MARCO PERSONALIZADO CON MÁSCARA DE OPACIDAD Y HERAMIENTA MOLINETE

PASOS A SEGUIR
* Editamos en Ilustrator la imagen.
* Elijo crear forma y ahi, una forma de un rectángulo., para crear una Máscar de Opacidad.
* Selecciono ambas imagnes.
* Nos vamos Paleta Transparencia y creamos Máscara de Opacidad.
* Tenemos recortada la imagen.
* Vamos A trabajar en Modo Máscara de Opacidad. En paleta trasparencia, doble click en la ventana de máscara.
* Cojemos Herramienta M. Doble click en la Herramienta Molinete, nos sale opciones y abajo, nos dice que pulsando Alt cambiamos u tamaño.
* Al estar en Modo de Máscara de Opacidad, no podremos renombrar la capa.
* Hacemos 2 click .En la imagen e la paleta transparencia.
* Ahora lo ideal es renombrar el nombre de la capa.
ILUSTRATOR: FONDO DE FLORES USO DE MAYA DE DEGRADDO Y MÁSCARA DE OPACIDAD
* Creamos documento Web-> 1024 x 768, y dar opción para que el espaco de trabajo sea horizontal.
* Editamos Imagen Flores, en mi caso.
* Nos vamos a Objeto->Herramienta que crea Maya de Degradado, crea filas y columnas de una imagen. Modificamos Filas y aparecen mas cuadrados, eto es para ir viendo la imagen. Tenemos limite de 50 filas.
* En su Cuadro de Dialogo o opciones de Configuración de Crear Maya Degradado:
En mi caso:
Filas: 2
columnas: 50.
Apariencia: Plana.
Resaltar: 100%.
*Herramienta Deformar Imagen-> Molinete.
* Doble Click en Herramienta Molinete:
Nos muestra, Opciones De Herramienta, podremos modificar, en mi caso no la he modificado.
* Pulsando Alt y arrastrando a la vez cambiamos el tamaño o forma de molinete.
* Hacemos Click con Molinete sobre la maya para modificar imagen.
* Hacemos Click con Heramienta Selección fuera del espacio trabajo para ver trabajo.
* A continuación creamos una Máscara de Opacidad, para quedarme con una zona cuadrada uqe explico ahora.
* Elijo Herraienta Rectágulo, tengo en cuenta que sea de color Blanco.
* Creo un rectángulo sobre este fondo, sin que sobresalga ninguno de los extremos sobre la imagen.
* Con Herraienta Selección, selecciono toda la imagenes incluyendo la del cuadrado, se selecciona la maya y el rectangulo. Esto se ve en capas.
* Vamos a paleta de Transparencias.
*Creamos una mácara de Opacidad.
*Se me a recortado la zona que queriamos.
* Hemos conseguido un fondo vistoso para el borde de una carta, un fondo para colocarle un texto u otra utilidad.
* Hemos creado de una imagen de Flores un fondo vistoso.
ILUSRATOR: RECORTAR IMAGEN CON FORMA DE ESTRELLA. USANDO MÁSCARA OPACIDAD

El fin del ejerccio es usando una forma de estrella y usando máscara de opacidad se nos quede una forma con una imagen de relleno.
PRIMERA IMAGEN

PASOS A SEGIR
* Editamos documento Y pegamos imagen.
* Obtenemos forma estrella 7 puntas (para obtenerla de 7 punsta a la vez que estamos creando la forma estrella pulsamos a la vez flecha arriba o abajo del teclado) en mi caso han sido 6 puntas. da igual. Importante que tenga color.
* Habilitar en Ventana-> Transparencia.(Tener selecciona la imagen.)
* Habilitar en Ventana-> Transparencia.(Tener selecciona la imagen.)
* Crear Máscara Opacidad en Menu Contextual.
* Obtenemos en el fondo estella la imangen de flores en mi caso.
Siguiente imagen obtener una flor:

* En capa estrrella, duplicamos,a la capa nueva la llamamos flor,la nueva imagen esta solapada con la original, la arrastramos hasta el punto deseado.
* En paleta transparencia obtenemos dos ventanas:
1 Imagen de la estrella
2 Máscara de opacidad de la estrella: clickeamos dos veces, seleccinamos bordes estrella, para modificar.
2 Máscara de opacidad de la estrella: clickeamos dos veces, seleccinamos bordes estrella, para modificar.
* La estrella laselecionamos con herramienta selección directa, obtenemos los puntos de la estrella en blanco para
* Con Herramienta Ancla, modificamos sus bordes con la aparición delos directores, hasta obtener la forma redondeaeda.
* Modificamos el tamaño en mi caso y posiciono al lado de estrella.
Siguiente imagen.
Este ejerccio es recortar zona de la flor obteniendo un corazon.
*Hay dos formas para obtener el corazon, comenzamos la primera:
PRIMERA FORMA

*Duplicar capa estrella, edite nombre llamndolo corazon 1.
* Seleccionar la imagen en Paleta Transparencia.Dar 2 click en imagen o ventana de Mascara de opacidad.
* Queremos una corazón. con 4 puntos de ancla lo logramos, asi que con Herramienta Pluma Eliminar Puntos de Ancla, eliminamos puntos, obtener 4.
* Herramienta Ancla, redondeamos puntos hasta obtener forma corazon.
SEGUNDA FORMA

* Dupicar capa estrella, renombrar capa, a corazon 2.
* Desplazamos capa corazon abajo.
* En paleta Transparencia, seleccionamos la capa máscara de recorte de opacidad, y suprimimos la estrella.
* Desaparece la estrella.
* Al estar en negro esta mascara no deja de reflejar que se refleje o transparente nada en la superficie.
*Hay que dibujar una forma blanca que si deja transparentar la capa recorte opacidad.
* Cojemos forma estrella y con flecha arriba a la vez que la estamos creando tranformo en triangulo.
* Eliminamos puntos de ancla sobrantes, los laterales, obtener 4 puntos.
* Damos forma con Herramienta Ancla redondeo hasta forma corazon, y Herramienta Selección Directa, con esta ultima he desplazado el punto central.
lunes, 15 de junio de 2009
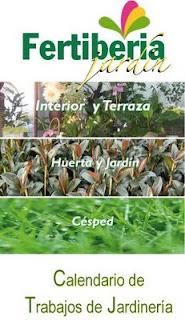
ILUSTRATOR: CREACION DE UN FOLLETO PUBLICITARIO PARTIENDO DE UNO ORIGINAL

ABRIMOS DOCUMENTO PH:
ANCHURA: 10,5 CM.
ALTURA: 9,8 CM.
RESOLICIÓN: 150 PPP.
Insertamos las imágenes en su lugar correspondiente:
IMAGEN 1 INTERIOR DE TERRAZA
Enlace:
http://www.jardineria.pro/wp-content/uploads/2008/06/plantas-de-interior-2.jpg.
IMAGEN 2 HUERTA Y JARDÍN
Enlace:
http://www.tarjeplanta.com/wp-content/uploads/2008/05/ficus_robusta_en_cultivo.jpg
IMAGEN 3 CÉSPED
El lienzo en ilustrator tendría las siguientes medidas:
-Anchura de 10,5 cm.
- Altura de 21 cm.
- Resolusión: 150 ppp.
Tratamiento del texto y busqueda de fuentes
A continuación buscamos en Internet el logo de fertiberia y nos lo traemos a photoshop y limpiamos el logo.Despus aislamos la palabra fertiberia en una sola capa.la limpiamos La guardamos en jpge y nos la llevamos a una página de Internet que reconoce el texto:
http://www.zapping-arena.com/listados y dentro de esta what the font?.
Se busca y se descarga.En este caso se llama Franklin Gothic Condensed.
Se aisla también la palabra Jardín en otra capa la limpiamos y hacemos lo mismo que con la anterior.Nos la llevamos para detectar cual es su fuente.En este caso se llama zapfino extra one.
Se aisla el logo se limpia y nos lo llevamos a Ilustrator. Se le da al calco y color 16 y se le da a pintura interactiva.
Se hace los mismo con las palabras que hay dentro de la imagen Interior y terraza, Huerta y Jardín y Césped y sería la siguiente fuente:Gill Sans Mt bold Italia. Para las palabras finales de calendario de trabajos de jardinería sería la fuente Gill Sans Mt bol regular.
-Anchura de 10,5 cm.
- Altura de 21 cm.
- Resolusión: 150 ppp.
Tratamiento del texto y busqueda de fuentes
A continuación buscamos en Internet el logo de fertiberia y nos lo traemos a photoshop y limpiamos el logo.Despus aislamos la palabra fertiberia en una sola capa.la limpiamos La guardamos en jpge y nos la llevamos a una página de Internet que reconoce el texto:
http://www.zapping-arena.com/listados y dentro de esta what the font?.
Se busca y se descarga.En este caso se llama Franklin Gothic Condensed.
Se aisla también la palabra Jardín en otra capa la limpiamos y hacemos lo mismo que con la anterior.Nos la llevamos para detectar cual es su fuente.En este caso se llama zapfino extra one.
Se aisla el logo se limpia y nos lo llevamos a Ilustrator. Se le da al calco y color 16 y se le da a pintura interactiva.
Se hace los mismo con las palabras que hay dentro de la imagen Interior y terraza, Huerta y Jardín y Césped y sería la siguiente fuente:Gill Sans Mt bold Italia. Para las palabras finales de calendario de trabajos de jardinería sería la fuente Gill Sans Mt bol regular.
Crear composición en Ilustrator
En ilustrator ponemos todos los textos en su lugar adecuado con las fuentes buscadas anteriormente.
Para darle un efecto final igual que en folleto.Duplicamos cada uno de los textos.
Jardín: a la capa duplicada le damos un color negro, la ponemos debajo de la original y la movemos un poco para crear efecto de sombra.
Interior y Terraza, Huerta y Jardín y Césped:a la capa duplicada le damos un color verde,la ponemos debajo de la original y la movemos un poco para crear un efecto de sombra.
Calendarios de trabajo y jardinería:Le creamos una capa de color amarilla y hacemos lo mismo que con las anteriores.
Formatos de Grabación.
Formato AI ( Adobe Ilustrator), se guarda en este formato porque si después queremos podemos hacer modificaciones en el trabajo.
Formato JPG, no se puede modificar, es un formato de imagen y presenta pérdida de calidad cuando nos acercamos con la lupa.Con esta opción si que podemos presentar el trabajo en el blog.
Formato PDF, no se puede modificar, presenta una gran calidad y es una forma ideal de presentar un trabajo de empresa.
En ilustrator ponemos todos los textos en su lugar adecuado con las fuentes buscadas anteriormente.
Para darle un efecto final igual que en folleto.Duplicamos cada uno de los textos.
Jardín: a la capa duplicada le damos un color negro, la ponemos debajo de la original y la movemos un poco para crear efecto de sombra.
Interior y Terraza, Huerta y Jardín y Césped:a la capa duplicada le damos un color verde,la ponemos debajo de la original y la movemos un poco para crear un efecto de sombra.
Calendarios de trabajo y jardinería:Le creamos una capa de color amarilla y hacemos lo mismo que con las anteriores.
Formatos de Grabación.
Formato AI ( Adobe Ilustrator), se guarda en este formato porque si después queremos podemos hacer modificaciones en el trabajo.
Formato JPG, no se puede modificar, es un formato de imagen y presenta pérdida de calidad cuando nos acercamos con la lupa.Con esta opción si que podemos presentar el trabajo en el blog.
Formato PDF, no se puede modificar, presenta una gran calidad y es una forma ideal de presentar un trabajo de empresa.
Suscribirse a:
Entradas (Atom)

































