About Me
Blog Archive
-
▼
2009
(140)
-
▼
julio
(16)
- MOVIE MAKER: REFLEXIÓN SOBRE LA LLUVIA ÁCIDA
- LUGARES PARA TRABAJAR
- ILLUSTRATOR: LLUVIA ÁCIDA
- MOVIE MAKER: REFLECCIONES DE LA VIDA
- WINDOWS MOVIE MAKER: VIDEO DE GIF CREADO POR COMPA...
- PHOTOSHOP: GIF ANIMADO VICTOR MANUEL
- WINDOWS MOVIE MAKER: PELICULA INFANTIL
- PHOTOSHOP: MI TITULAR VIDEO CON IMAGEN
- PHOTOSHOP: DUENDECILLO EN MOVIMIENTO 2
- PHPTOSHOP DUENDECILLO EN MOVIMIENTO
- ILLUSTRATOR: SALVEMOS EL PLANETA
- ILLUSTRATOR: ADAPTACIÓN DE TEXTO EN 3 FORMAS
- ILLUSTRATOR: ADAPTACIÓN DE TEXTO EN DOS FORMAS
- ILLUSTRATOR MASCARA RECORTE
- RECETAS PARA UN MENU
- FIGURA 3D OPCIÓN GIRAR PILDORA CREATIVA
-
▼
julio
(16)
martes, 14 de julio de 2009
lunes, 13 de julio de 2009
viernes, 10 de julio de 2009
jueves, 9 de julio de 2009
miércoles, 8 de julio de 2009
martes, 7 de julio de 2009
lunes, 6 de julio de 2009
viernes, 3 de julio de 2009
ILLUSTRATOR: ADAPTACIÓN DE TEXTO EN 3 FORMAS

He seguido los mismos pasos del ejercicio anterior de adaptación de texto en 2 formas, pero con creando una tercera forma.
jueves, 2 de julio de 2009
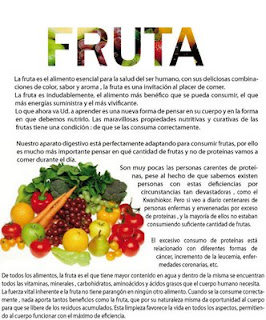
ILLUSTRATOR: ADAPTACIÓN DE TEXTO EN DOS FORMAS

PASOS A SEGUIR
*Obtengo el texto FRUTA con la aplcacion de la máscara de
*Creo una capa nueva.
*Copio imagen y la pego en illustrator.
*Con Herrramienta Pluma creo un área o una forma donde ubicar posteriormente un texto.
*Selecciono dicho texto, en mi caso en un fichero Word, lo copiamos.
*Selecciono Herramienta Texto Àrea.
* Clic con esta herramienta a la forma o area, vemos que aparece un curso parpadeando en el exterior de la forma.
*Nos vamos a Edicion pegar, y nos aparece dentro de la forma el texto que anteriormente copiemos del fichero word en mi caso..
*Ajustamos el texto a un tamaño adecuado.
*Con Herramientas: Selección Directa, Herramienta Pluma Eliminar Puntos de Ancla, y Herramienta Ancla modificamos la forma a nuestro gusto.
*Creamos con H. Rectángulo una forma en la parte inferior de la imagen y la primera forma con su texto.
*En la ezquina inferior derecha de la primera forma vemos un sigo mas (+) quiere decir que hay más texto.
*Damos Clic en dicho signo con H. Selección y nos aparece en el puntero una forma con texto, quiere decir que vamos a desplazar texto a otro lugar, ahora nos desplazamos a la forma rectángulo que al pasar el puntero por su área aparece el rectángulo, hacer Clic sobre esa forma, bien el texto oculto de la primera forma, se traslada a nuestra segunda forma (retángulo).
*Ya adaptamos las dos forma con nuestra herramientas de selección, etc..., para distribuir el texto a nuestro agrado.
*El texto tambien lo podemos modificar, aumentando las dimensiones de caracteres, justificando lineas texto, centrando, en fin ajustando a la mejor distribución posible.
*Creo una capa nueva.
*Copio imagen y la pego en illustrator.
*Con Herrramienta Pluma creo un área o una forma donde ubicar posteriormente un texto.
*Selecciono dicho texto, en mi caso en un fichero Word, lo copiamos.
*Selecciono Herramienta Texto Àrea.
* Clic con esta herramienta a la forma o area, vemos que aparece un curso parpadeando en el exterior de la forma.
*Nos vamos a Edicion pegar, y nos aparece dentro de la forma el texto que anteriormente copiemos del fichero word en mi caso..
*Ajustamos el texto a un tamaño adecuado.
*Con Herramientas: Selección Directa, Herramienta Pluma Eliminar Puntos de Ancla, y Herramienta Ancla modificamos la forma a nuestro gusto.
*Creamos con H. Rectángulo una forma en la parte inferior de la imagen y la primera forma con su texto.
*En la ezquina inferior derecha de la primera forma vemos un sigo mas (+) quiere decir que hay más texto.
*Damos Clic en dicho signo con H. Selección y nos aparece en el puntero una forma con texto, quiere decir que vamos a desplazar texto a otro lugar, ahora nos desplazamos a la forma rectángulo que al pasar el puntero por su área aparece el rectángulo, hacer Clic sobre esa forma, bien el texto oculto de la primera forma, se traslada a nuestra segunda forma (retángulo).
*Ya adaptamos las dos forma con nuestra herramientas de selección, etc..., para distribuir el texto a nuestro agrado.
*El texto tambien lo podemos modificar, aumentando las dimensiones de caracteres, justificando lineas texto, centrando, en fin ajustando a la mejor distribución posible.
ILLUSTRATOR MASCARA RECORTE


PASOS A SEGUIR
* Editamos texto, Franklin Gothic Demi, a 120 puntos.
* Copiamos y pegamos imagen.
*Solapamosel texto y la imagen, el texto lo traemos al frente.
*Seleccionamos texto e imagen.
*Vamos menu superior Objeto-> Máscara de Recorte-> Crear.
*Nos crea la imagen en el fondo del texto.
Si quieres modificar a otra forma de Mascara de Recorte:
*Boton derecho ratòn, Soltar Máscara de Recorte.
*Solapamos las 2 imagenes, el texto lo traes al frente.
*Selecionas el texto,y encima clic Boton derecho ratòn-> Crear contorno.
*Boton derecho ratòn-> Desagrupar.
*Selecciono cada letra con Clic + Mayus.
*Una vez seleccionada . Nos vamos a paleta BuscaTrazos-> Añadir Área Forma y pulsar Expandir.
*Selecciono imatexto con gen y texto. Boton Derecho Ratòn Crear Máscara de Recorte.
*Y tenemos el fondo imagen.
Saludos.
* Editamos texto, Franklin Gothic Demi, a 120 puntos.
* Copiamos y pegamos imagen.
*Solapamosel texto y la imagen, el texto lo traemos al frente.
*Seleccionamos texto e imagen.
*Vamos menu superior Objeto-> Máscara de Recorte-> Crear.
*Nos crea la imagen en el fondo del texto.
Si quieres modificar a otra forma de Mascara de Recorte:
*Boton derecho ratòn, Soltar Máscara de Recorte.
*Solapamos las 2 imagenes, el texto lo traes al frente.
*Selecionas el texto,y encima clic Boton derecho ratòn-> Crear contorno.
*Boton derecho ratòn-> Desagrupar.
*Selecciono cada letra con Clic + Mayus.
*Una vez seleccionada . Nos vamos a paleta BuscaTrazos-> Añadir Área Forma y pulsar Expandir.
*Selecciono imatexto con gen y texto. Boton Derecho Ratòn Crear Máscara de Recorte.
*Y tenemos el fondo imagen.
Saludos.
miércoles, 1 de julio de 2009
Suscribirse a:
Comentarios (Atom)







