
LOS QUE VAMOS A HACER ES CREAR UNA FIGURA Y HACER USO DE LA PALETA BUSCA TRAZOS Y ALINEAR.
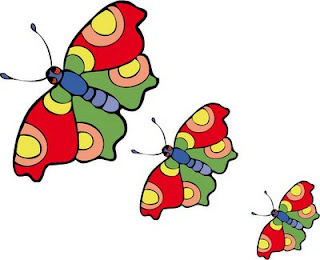
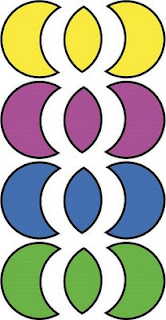
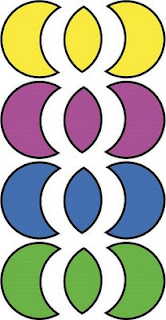
LA FINALIAD ES CONSEGUIR CON DOS CIRCULOS SOLAPADOS TROZEARLO Y GENERAR ESTAS LAS FIGURAS DE ARRIBA:
CON EL CIRCULO ORIGINAL HEMOS DUPLICADO VARIAS VECES Y CON LA PALETA BUSCA TRAZOS SEPARAR CADA UNO DE LAS PARTES DEL CIRCULO Y POSTERIOR MENTE ALINEARLAS.
1.- BUSCAMOS PALETA BUSCA TRAZOS Y ALINEAR.
2- CREAMOS UN CIRCULO PERFECTO,CON HERRAMIENTA ELIPSE Y A LA VEZ CUANDO ESTAMOS CREANDOLO PULSAMOS LA TECLA MAYUS.
3.- AHORA DUPLICAMOS LA FIGURA,PREVIAMENTE LA SELECCIONAMOS,DENTRO DE LA FIGURA PULSAMOS ALT+MAYUS Y ARRASTRAMOS CONSEGUIREMOS LA FIGURA Y ADEMAS SE GENERA EN LINEA RECTA.COLOCARLA DENTRO DE LA PRIMERA FIGURA,QUEDA SOLAPADA.
4.-AHORA LAS ZONAS QUE SE SOLAPAN CORTARLAS, EN BUSCA TRAZOS NOS VAMOS PRIMERA OPCION (DIVIDIR) Y NOS GENERA UN GRUPO Y TROZEADO, LA FORMA EN 3 TRAZADOS DIFERENTES, PERO YA NO SON CIRCULOS. PARA VER LO QUE NOS HA GENERADO, PRIMERO DESAGRUPAMOS, BOTON DERECHO SOBRE FIGURA PREVIAMENTES SELECCIONADA, AHORA HACEMOS CLICK FUERA Y SELECCIONAMOS ARRASTANDO EN CADA PARTE DE LA FIGURA Y VEMOS QUE QUEDA EN 3 PARTES.
5.- AHORA VAMOS A CREAR LA 3 PARTES SIGUIENTES: TENEMOS QUE DESAGRUPAR LA FIGURA Y ESTAR EN EL PUNRO QUE TENGAMOS EL GRUPO EN 3 TRAZADOS Y AHORA CON ALT Y MOVER HACIA ABAJO CREAMOS OTRA FORMA LO HAREMOS HASTA OBTENER 4 FIGURAS.
6.- PARA CAMBIARLE EL COLOR, SELECCIONAMOS LA FORMA Y CON EL CUENTA GOTAS NOS VAMOS A LA PALETA COLOR Y HACEMOS CLICK SOBRE EL COLOR QUE NOS GUSTE, Y COMO HE DICHO SOBRE LA PALETA COLOR.
7.- DESAGRUPAMOS CADA FIGURA. PARA DESAGRUPAR BOTON DERECHO Y DESAGRUPAR, PREVIAMENTE SELECCIONADO. Y SEPARAMOS LAS PARTES DE CADA GRUPO.
8.- AHORA VAMOS A ALINEARLAS, TOMAMOS COMO REFERENCIA LA FIGURA DE ARRIBA, HACEMOS CLICK SOBRE LA FIGURA CENTRAL Y VAMOS A PALETA ALINEAR Y PULSAMOS SOBRE ALINEAR VERTICALMENTE EN ALINEAR OBJETOS.
SELECCIONAMOS LAS LUNAS DE LA DERECHA HACIENDO CLICK SOBRE CADA UNA MAS CON CONTROL + MAYUS CLICKEANDO SOBRE CADA UNA. EL TIPO DE ALINEACION LE DAMOS CLICK EN ALINEAR A LA DERECHA EN ALINEAR OBJETOS.
9.- IGUALMENTE SELECIONAMOS LA ZONA CENTRAL Y LE DAMOS ALINEAR ZONA AL CENTRO.
10. SELECCIONAMOS LA FIGURAS DE LA IZQUIERDA Y NOS VAMOS A ALINEAR A LA IZQUIERDA.
11.- NO QUEDA A LINEAR LINEA A LINEA SELECCIONAMOS LAS 3 FIGURAS DE LA PARTE SUPERIOR, Y VAMOS A ALINEAR AL CENTRO. Y ASI CON LAS OTRAS FIGURAS.
12.-ES POSIBLE QUE UNA VEZ LINEADO QUEDEN DEMASIADO DISTANCIADAS LAS FIGURAS, EXISTE DISTRIBUIR EL ESPACIO INTRODUCIMOS EL ESPACIO DESEADO.
13.- PARA ALINEAR DISTRIBUIR ESPACIADO PARA LA FIGURA SUPERIOR, SELECCIONAMOS LAS 3 FORMAS DE LA PARTE SUPERIOR, PARA ALINEAR DRISTUIR ESPACIO TENGO QUE HACER CLICK EN OBJETO CENTRAL Y VOY A DISTRIBUIR ESPACIADO Y CLICK EN DISTRIBUIR ESPACIO HORIZONTALMENTE, Y SE ALINEA HORIZONTALMENTE. REALIZAR LOS MISMOS PASOS PARA LAS OTRAS LINEAS.
14.- NOS PUEDE PASAR QUE EN CADA UNA DE LAS FORMAS NO HAYA LA MISMA DISTANCIA. AHORA CADA UNO DE ELLOS LOS AGRUPAMOS PARA PODER MOVERNOS MEJOR. Y ME FORMARIA GRUPOS CON CADA UNO DE ELLOS.
15.- PARA DISTRIBUIRLOS TODOS CON RESPECTO A UNO, LOS SELECCIONAMOS TODOS, HACEMOS CLICK SOBRE LA LUNA SUPERIOR DE LA DERECHA Y DAMOS CLICK EN DISTRIBUIR ESPACIADO EN LA OPCION DISTRIBUIR ESPACIO VERTICALMENTE. Y YA LO TENDREMOS TODOS ALINEADOS.
16.- AHORA QUEREMOS QUE LA DISTANCIA SEA IGUAL EN CADA LADO DE TODOS LOS OBJETOS.TRUCO PARA QUE QUEDE ALINEADO DE FORMA PERFECTA.
17.- SELECCIONAMOS TODOS LOS OBJETOS Y DESAGRUPAMOS.
18.- AHORA SELECCIONAMOS TODAS LAS FIGURAS DE LA DERECHA Y LA AGRUPAMOS.
SEGUIMOS EL MISMO PASO PARA LAS FIGURAS DEL CENTRO Y DE LA IZQUIERDA.
19.-SELECCIONAMOS TODAS LAS FIGURAS, HACEMOS CLICK EN LA FIGURA DEL CENTRO DE LA PARTE SUPERIOR PARA TOMAR REFERENCIA DE LA DISTRIBUCION .Y LE DAMOS CLICK EN LA OPCION DE DISTRIBUIR ESPACIO HORIZONTALMENTE. Y YA TERMINAMOS NUESTRO TRABAJO.